Not happy with your existing WooCommerce store? Just decide to switch to the Shopify platform here you can find the step by step guide for WooCommerce to Shopify Migration.
You can use the Store Importer app to migrate your product and customer data from WooCommerce to Shopify. You need to export your data from WooCommerce before you can import it to Shopify.
Migrating from WooCommerce to Shopify
- Step 1: Export your store data from WooCommerce
- Step 2: Import your store data to Shopify
- Step 3: Review and update your imported data
- Import data on top of an existing import
- Delete a store data import
- Considerations for customer passwords
Step 1: Export your store data from WooCommerce
Before you import your existing store data, you need to export your data from your WooCommerce store. When your export is completed, your computer dowloads an XML file containing your WooCommerce data, which you can use to import that data into Shopify.
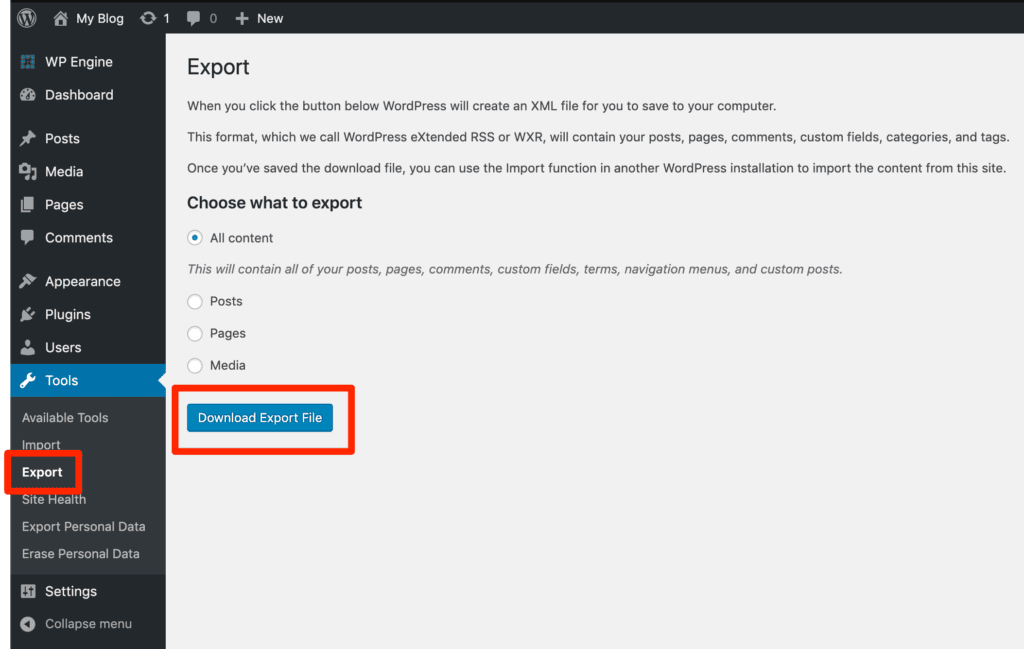
 Export Data for WooCommerce to Shopify Migration
Export Data for WooCommerce to Shopify Migration
Follow Below Steps:
- From your WooCommerce admin, click Tools > Export.
- Select All content.
- Click Download Export File.
Step 2: Import your store data to Shopify
After you export your store data from WooCommerce, you need to import your data to Shopify.
Important
Only the All content XML file is compatible with the Store Importer app. If you don't have this file, then use a third-party product import app or import your store's data manually using CSV files.
Follow Below Steps:
- From your Shopify admin, click Apps > Store Importer.
- On the Import your data into Shopify page, choose WooCommerce from the drop-down menu.
- Under Upload files, click Add file and select your exported files. You can select any number of CSV files. When importing products, you need to add the exported files for both the Default and Bulk Edit templates for the data to import properly.
- Select your WooCommerce XML file that you downloaded.
- Click Continue import > Import.
Important
If the platform mentioned on the Store Importer page is not your store's platform, then scroll down to the bottom of the page and click Select a different platform. You can then select WooCommerce from the drop-down menu.
Step 3: Review and update your imported data
If your data import was successful, then your product and customer data is available in your Shopify admin. If some of your products or customers did not import, then you can add them manually. You can add a product or add a customer manually after your data import.
Important
You might encounter errors with your CSV import. Learn more about solutions to common product CSV import problems.
The following sections describe some of the behaviors that you might see while importing your WooCommerce data into Shopify:
Import was successful with changes
When your import is finished, the import summary page shows you the details of your import. Review the messages in the review section of the import summary for any errors. You can edit your imported information manually by clicking View items next to these messages.
Some products or customers failed to import
If some of your products or customers did not import, then you can add a product or add a customer manually.
Any customers with the same email address or phone number is skipped during an import. Only the most recent customer entry with the duplicated data is imported.
Bundled products failed to import
If any of your products are bundled on WooCommerce, then you need to add these products to Shopify manually. You need to use an app to bundle products. You can install a product bundle app from the Shopify App Store.
Products imported successfully but are not published
If any of your products in WooCommerce had their product visibility set to hidden when you exported your data, then those products are imported into Shopify as hidden, as well. You can make your products available by making them available to a sales channel.
Product variants failed to import
If your product has variants and one of the variants is missing an option, then the product isn't imported. You need to add this product to Shopify manually. For example, suppose that you sell T-shirts that have different options for size and color. If one of your variants includes information about its size but not its color, then your product isn't imported.
Imported products no longer have their dimensions
If your customers need the dimensions of your product, then add the dimensions directly to the product description.
Digital products imported successfully but are not published
If your product is a digital download, then your product is not published on your store. You need to use an app to sell digital products. You can install the Digital Downloads app to make your products available on your store.
Tags applied to imported records
The Store Importer app applies tags to imported records. Tags make it easier to find the things you've imported, review them for errors, or make adjustments.
Tags that are automatically applied to each imported record are in the following format: import__. Tag formats for any import errors, such as a missing image or duplicated variant, vary based on the platform that you are importing from.
You can keep these tags on your imported records, but this might create problems if you use tags as a method of organization for your store. For example, these tags could be visible to your customers on your online store. To avoid this, you can remove them once you've checked your imported records for errors.

Import data on top of an existing import
If you think you missed something in your previous import, then you can import your store data again on top of your current import by clicking Start new import.
- If your Shopify store or previous import already contains customers, then they are updated. The customers are first matched by email address, and then telephone number if no email address match is found. If a match is found, then the existing record is updated as follows:
- => Tax exempt and marketing subscription statuses are overwritten.
- => Tags, addresses, and notes from the import are added.
- => If the first name, last name, or telephone number fields are empty in the existing record and included in the imported customer record, then they are added.
- If an import contains products that are already on your Shopify store, then the matching products in the import are skipped and not imported. A list of the skipped products is shown in the Import summary after the import is complete.

Delete a store data import
If you’re unsatisfied with a data import, then you can delete it. For example, if your data import contains many failed items, then it might be helpful to remove that import and try again. You can delete only your latest import. Wait for the data to delete completely before you start another import.
Steps to delete a store data
- On the Import complete page, click Delete import.
- On the Delete import dialog, click Delete import.
After all your imported files are deleted, click Start new import to start another import.

Considerations for customer passwords
Because passwords are encrypted, you can't migrate customer passwords from another platform to Shopify. As a result, only customer records are migrated to Shopify instead of customer accounts.

Your Turn
Contact us today for further discussions and get a quick quote on the WooCommerce to Shopify migration services which are offered by us.

You must be logged in to post a comment.